Where you place things contributes to unity, movement, and balance and directs emphasis.
How position interacts with and affects your design decisions
Balance, unity, and movement are the three principles that must be in sync to achieve a satisfying design, and position is a subtle but effective way to achieve this goal.
Position works in concert with other elements to organize the design, establishing significance and hierarchy. Use it to direct the eye and increase or diminish emphasis.
Because it is a subtle element compared to something like color or shape, it is easy to overlook its mighty impact. Whether directed by shape, contrast, or color, our eye responds to the location of a component. Position controls the strength of the effect.
Position choices to affect your design:
Placement of the focal point at the center is static; off-center is dynamic
The distance away from the center a component is placed affects its importance; moving pieces away from the center stimulates movement.
Create larger shapes by closely grouping smaller units
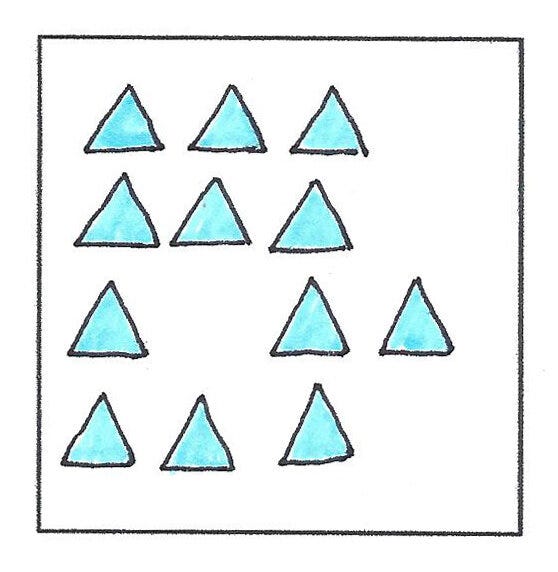
Scattered spacing of similar elements equalizes the importance of individual units
Layer the units to imply importance; items on top or in front gain prominence.
Positioning Negative Space
Become a paid subscriber to view the post, complete with images, and access the archive of design lessons.
Keep reading with a 7-day free trial
Subscribe to Jewelry Club Weekly to keep reading this post and get 7 days of free access to the full post archives.